W3CにWebアクセシビリティチェッカーの一覧ページがあるので、久しぶりに覗いてみたがどうも更新されている気配がありません。そこで、リストの中から有名どころを抜き出して、現状がどうなっているか調べてみることにしました。(ただし、色チェッカー、文法チェッカー、日本のものは除く)
Complete List of Web Accessibility Evaluation Tools
http://www.w3.org/WAI/RC/tools/complete
A-Checker
- ATRC University Of Toronto
- http://achecker.ca/checker/index.php
AccMonitor
- HiSoftware
- http://www.hisoftware.com/products/hisoftware-compliance-sheriff/accessibility-compliance.aspx
HiSoftware Compliance Sheriff® のアクセシビリティモジュール。WCAG 2.0 にも対応済み。
ACTF aDesigner
- Accessibility Tools Framework (ACTF)
- http://www.eclipse.org/actf/downloads/tools/aDesigner/
もう定番だから説明必要なし。ODFファイル、FlashのMSAA/IA2評価も可能。WCAG 2.0、JIS X8341-3:2010 対応。現時点での最新版は1.0.0。オープンソースです。
Functional Accessibility Evaluator 1.1
- University of Illinois at Urbana-Champaign
- http://fae.cita.uiuc.edu/
アカウントを作るとサイト単位でざっくりとした結果が出るが、日本語は文字化けするし、そのため結果もよくありません。
Total Validator v8.1.0
- Total Validator
- http://www.totalvalidator.com/
WCAG 2.0 AA 対応で、スタンドアロンのJavaアプリと、ブラウザから起動するアドオンがある。文法チェッカーは HTML5 対応。Basic 版は無料。Pro版は製品になっています。結果も文字化けなし。Pro版を試してみたい感じです。
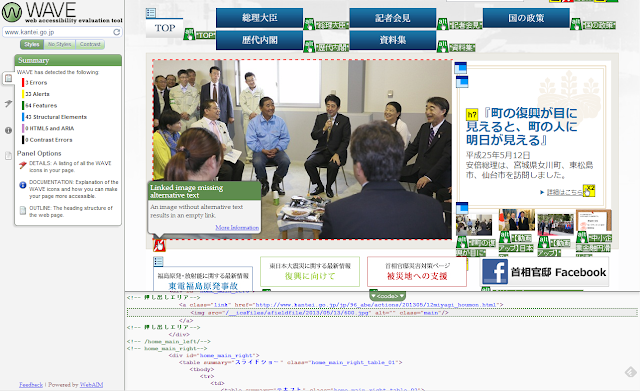
WAVE
- WebAIM
- http://wave.webaim.org/
WCAG などのガイドラインチェッカーではないけど、たぶん一番見やすい表示画面ですね。ソースコード表示もあるしWeb制作者にはわかりやすいんじゃないでしょうか。
まとめ
ガイドラインのチェッカーとしては、aDesigner が定番ということで間違いないと思うのですけれど、やはりもっとWeb制作によりそったツールがないと生産性は向上しないんですよね。WAVE のようなデザイナやコーダが実践の場ですぐ使えるようなツールが充実してきたらいいだろうなと思います。

0 件のコメント:
コメントを投稿